
Saturs
Šis raksts tika rakstīts sadarbībā ar mūsu redaktoriem un kvalificētiem pētniekiem, lai garantētu satura precizitāti un pilnīgumu.satura vadības komanda rūpīgi pārbauda redakcijas komandas darbu, lai pārliecinātos, vai katrs vienums atbilst mūsu augstajiem kvalitātes standartiem.
Jūs esat nolēmis piešķirt personīgajai vietnei profesionālāku izskatu, izveidojot nolaižamo izvēlni, kas nodrošinās piekļuvi ārējām vietnēm. Šim nolūkam varat izmantot HTML kodu, ko papildina CSS stila lapa. Mēs izveidosim izvēlnes kodu, kas notiek, vienkārši pārejot uz kursoru, un pēc tam lietotājs var noklikšķināt uz vienas no saitēm.
posmi
-

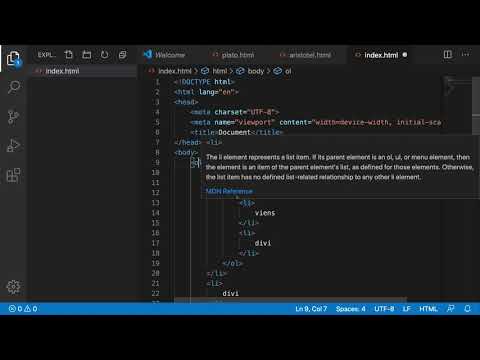
Atveriet HTML koda redaktoru. Patiesībā pietiek ar jebkuru e redaktoru. Jūs izvēlēsities atkarībā no platformas Notepad, rediģēt vai Rediģēt Plus. Ja vēlaties labāku HTML koda redaktoru, palaidiet Notepad ++.- Gada atklāšanā Notepad ++vispirms noklikšķiniet uz cilnes valoda, pēc tam uz vēstules H no nolaižamās izvēlnes un beidzot izvēlieties HTML.
-

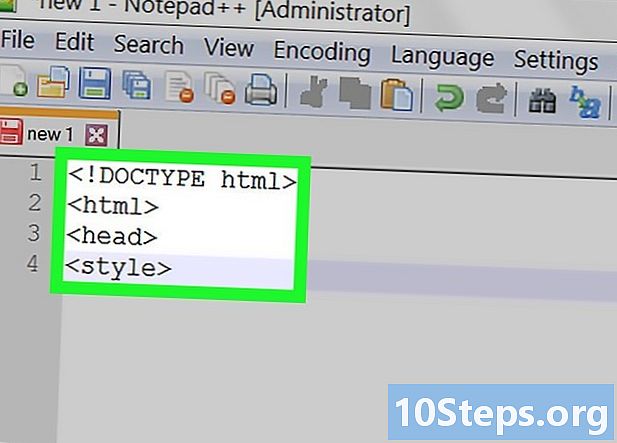
Ierakstiet dokumenta galveni. Lai būtu tīrs kods, faila sākumā norādiet koda veidu, kuru izmantosit izvēlnes vispārējai struktūrai. Ierakstiet šo:


